Buying & Selling
Resources
Selling
Custom Searches

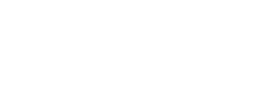
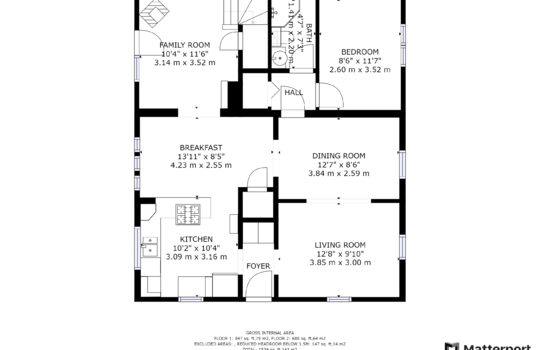
Picture yourself living on a 100+ year old farm on idyllic Amherst Island. This 47-acre farm has a mix of open fields, mature trees, and 2 acres of haskap berry plants. Built in the 1890’s, the 1545 square foot home has been recently updated and is ready for your finishing touches. With a main floor bed and bath, this home is perfect for multi-generational families. Four bedrooms and two full baths provide space for family and friends. The eat in farmhouse kitchen makes you want to start buying mason jars and making pickles. The upstairs landing is the perfect spot for a home office – but how will you get any work done with those scenic views? Refurbish the barn and outbuildings and you are ready to raise cattle, horses, or fainting goats (just a suggestion). We are told that this farm was once home to the island’s best vegetable gardens. Are you ready to follow your country dreams?
Amherst Island is perfectly situated within easy reach of Toronto, Ottawa, and Montreal. It can only be accessed by ferry which has contributed to the island's cultural and natural heritage landscape preservation, allowing it to remain a hidden gem. The ferry leaves Millhaven hourly at half past the hour. The visitor fare is $10.




Amherst Island is 66 km2 and 20 km long, and is located between Kingston and Prince Edward County. It is located in Loyalist Township, part of Lennox and Addington County. It is one of the largest islands in Lake Ontario, about 3km offshore from mainland Loyalist Township. The population is 450, but doubles or triples in the summer. Amherst Island is known for fishing, cycling, sailing, birding, and for having the largest concentration of Irish dry stone walls in Canada.
Amherst Island is serviced hourly by ferry running from Millhaven (mainland side) to Stella (island side) from 6:00 AM (Stella) with the last ferry leaving Millhaven at 1:30 AM. Visitor return fare is $10, payable by cash, credit, or debit.
Amenities:
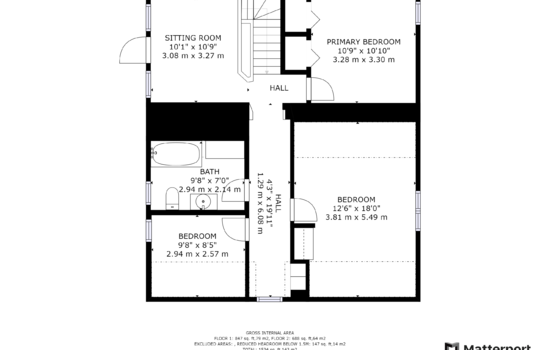
Photo below shows the zoning:
For more information on Zoning in Loyalist Township, please visit their website.
To go directly to the Zones definitions, go here.
Zoning Map of Amherst Island can be found here.

We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside of it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to